When it comes to digital marketing, there is no one-size-fits-all approach. Each type of digital marketing has its own set of benefits and works differently in different scenarios. The best type of digital marketing for you will depend on your business goals, budget, and target audience.
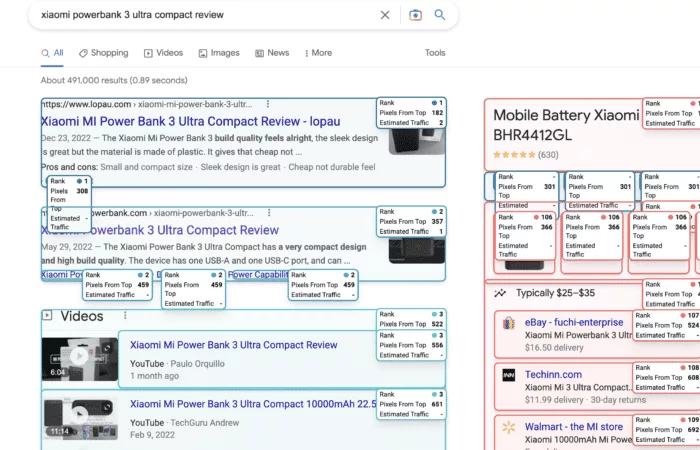
Search engine optimization (SEO) can be a great way to increase organic traffic to your website, as well as improve your website’s visibility on search engines like Google and Bing. With the help of a reputable digital marketing agency, you can optimize your website for search engine algorithms and create content that is valuable to your target audience.
Pay-per-click (PPC) advertising can also be a great way to quickly drive traffic to your website. PPC is an effective form of advertising as it allows you to target specific keywords and audiences with precision, meaning that you are more likely to get leads that are interested in your product or service.
Social media marketing can help you build relationships with potential customers and build brand awareness. With the right strategy in place, you can create content that resonates with your target audience and encourages them to take action.
Content marketing is another great way to reach potential customers through blogs, articles, videos, and other forms of content. Content marketing helps you create engaging content that educates your audience while also driving more traffic to your website.
Email marketing is a great way to stay in touch with existing customers and nurture leads into becoming paying customers. You can use email campaigns to share discounts and special offers with customers or encourage them to take action with targeted emails tailored specifically for them.
No matter which type of digital marketing you choose, it is important to ensure that you have a clear strategy in place. A reputable digital marketing agency can help you develop an effective strategy that will help you achieve the desired results from your campaigns.